Your shopping cart is empty!

Displaying Text Message on Dot Matrix Using Blynk App and Raspberry Pi
- Idris Zainal Abidin
- 09 Jan 2019
- 426
INTRODUCTION
We have share a tutorial on how to display Telegram text message on dot matrix before. Now, the objectives still same, but we will send the text to Raspberry Pi through Blynk app.
You may need to refer following tutorial first:
- Displaying on MAX7219 Dot Matrix Using Raspberry Pi
- Controlling LED on Maker pHAT Using Raspberry Pi and Blynk
VIDEO
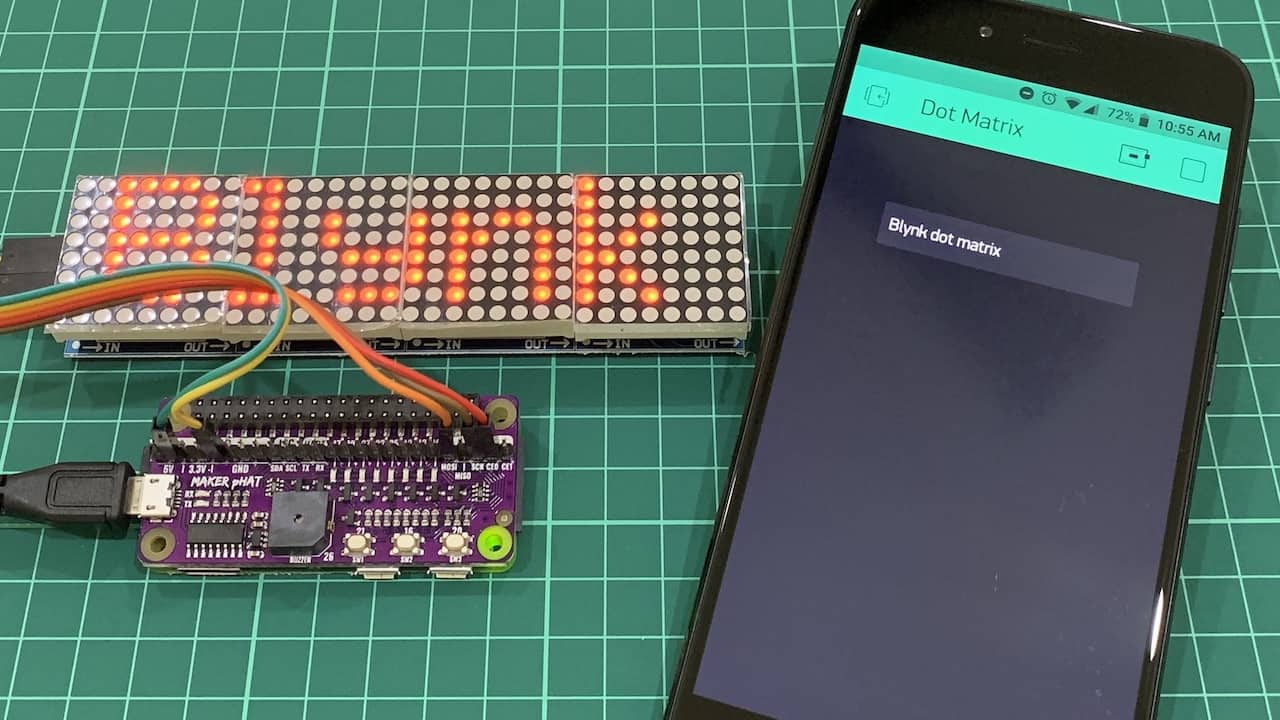
This video shows how to display text message on dot matrix using Blynk App and Raspberry Pi
Untuk bahasa Melayu, sila rujuk video dibawah.
HARDWARE PREPARATION
- Raspberry Pi Zero WH (with Header)
- Maker pHAT
- 16GB Micro SD Card
- 4 In 1 MAX7219 Dot Matrix Display Module
Sample Code
This sample code will read the text sent from Blynk app and display to MAX7219 dot matrix.
Thank You
References
- blynk-library-python from vshymanskyy
- Luma.LED_Matrix, credit to Richard Hull.
Thanks for reading this tutorial. If you have any technical inquiry, please post at Cytron Technical Forum.
Related Products
4 In 1 MAX7219 Dot Matrix Display Module
$6.25 $6.25
x 1 unit(s)
Maker pHAT: Simplifying Raspberry Pi for {Educa...
$10.90 $10.90
x 1 unit(s)
 International
International Singapore
Singapore Malaysia
Malaysia Thailand
Thailand Vietnam
Vietnam