Your shopping cart is empty!
INTRODUCTION
Good day,
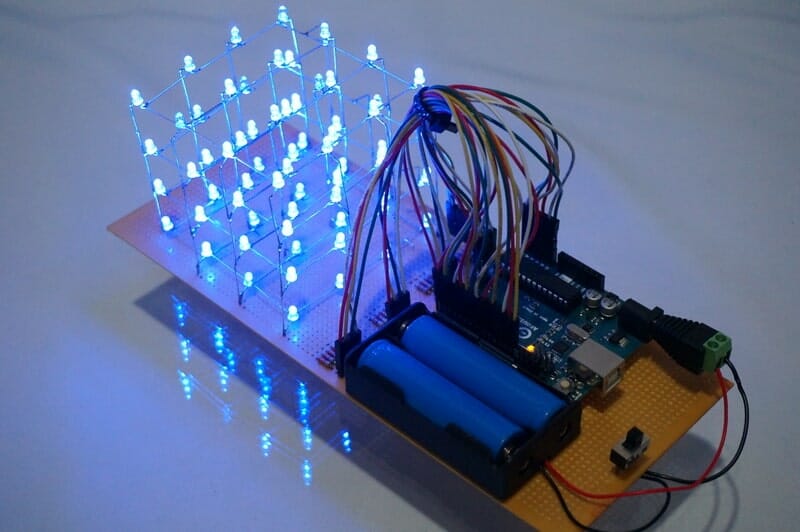
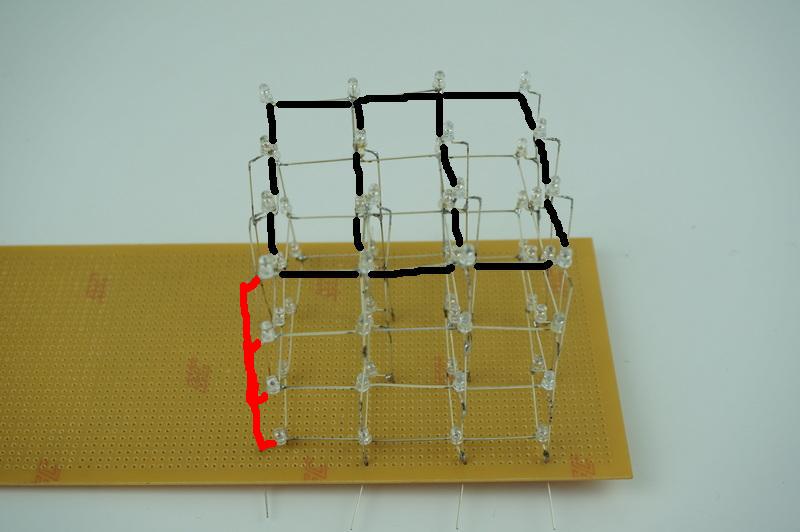
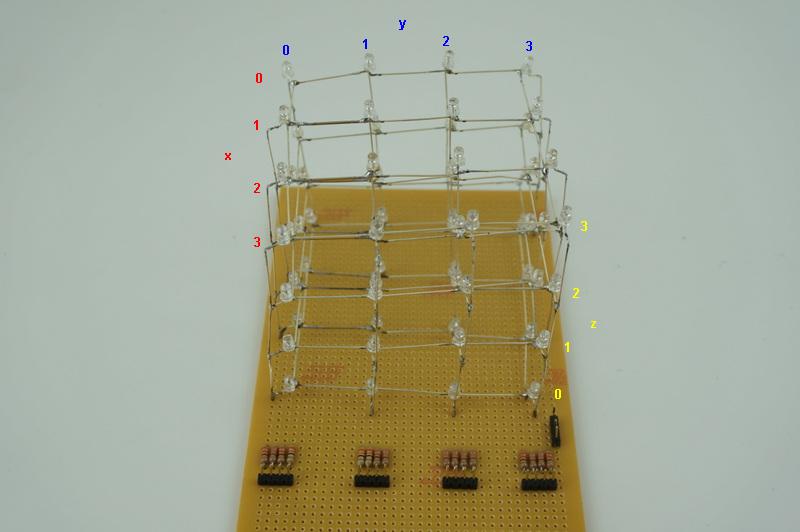
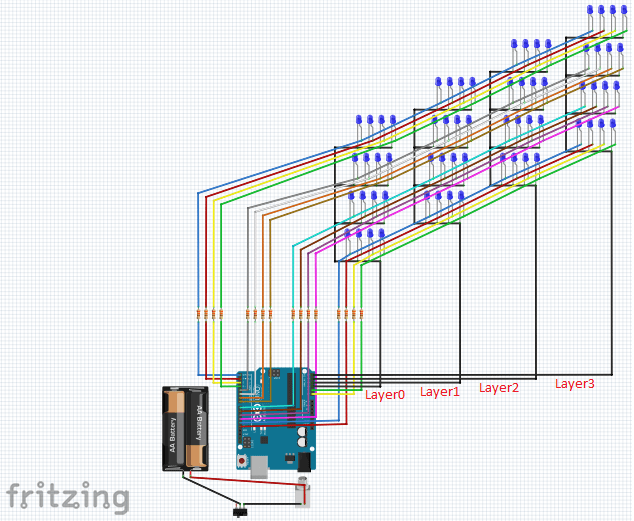
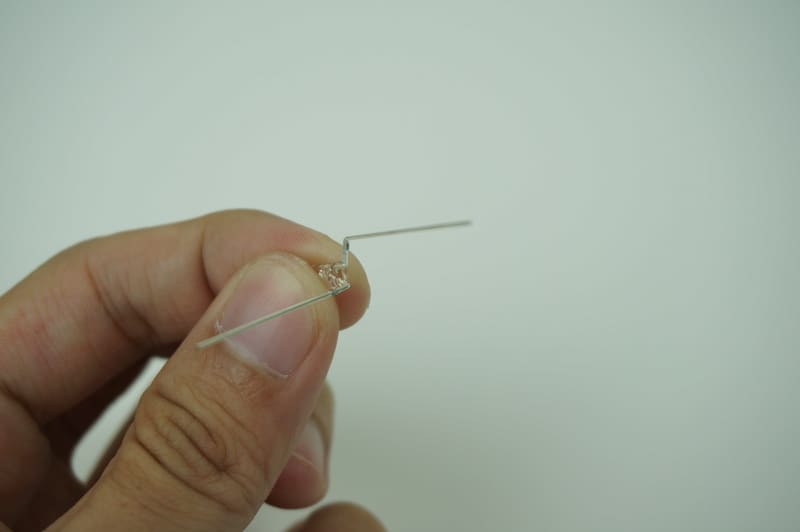
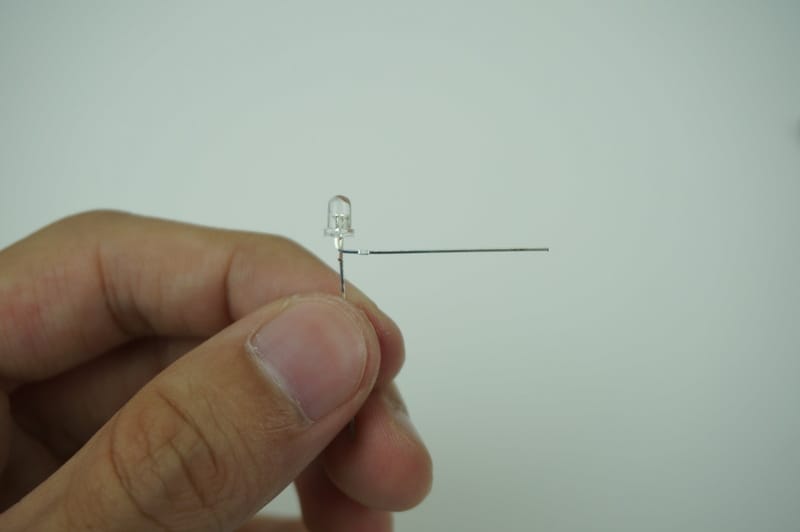
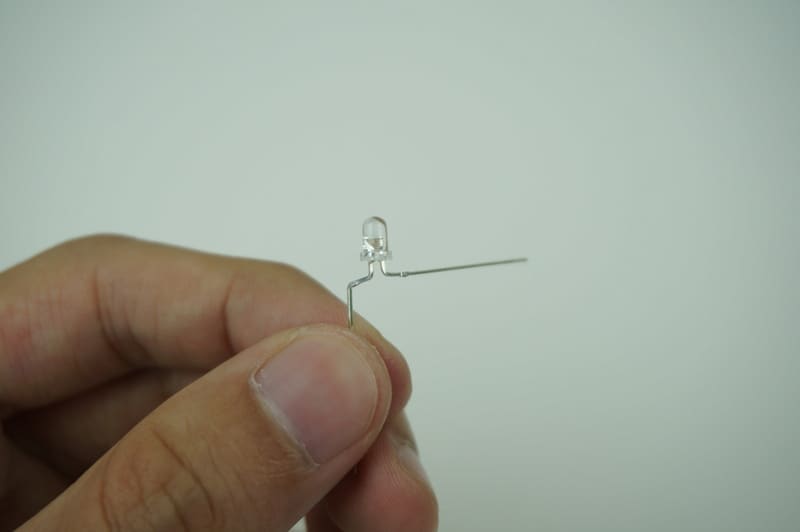
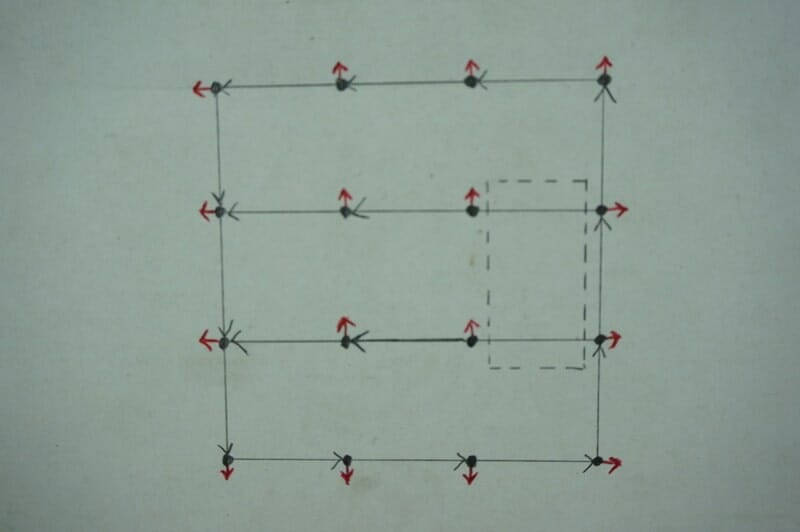
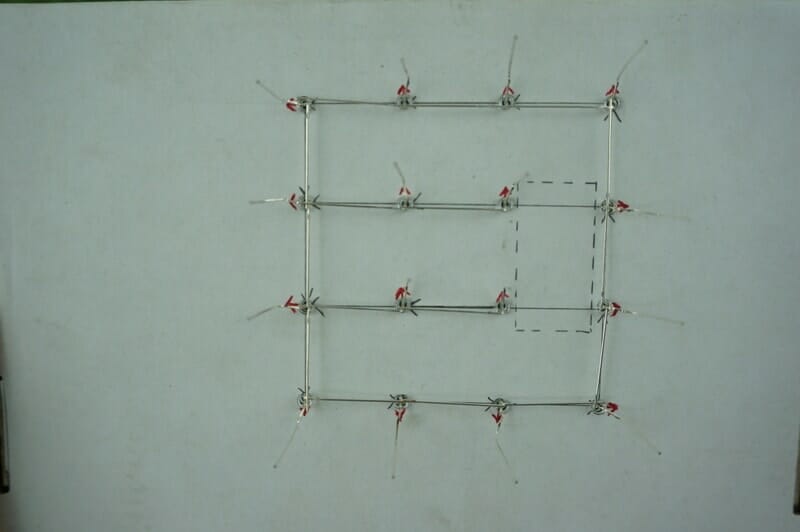
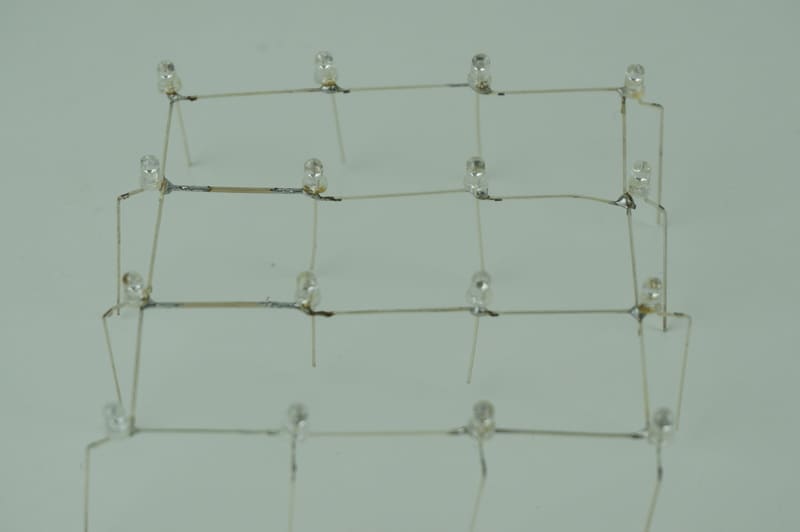
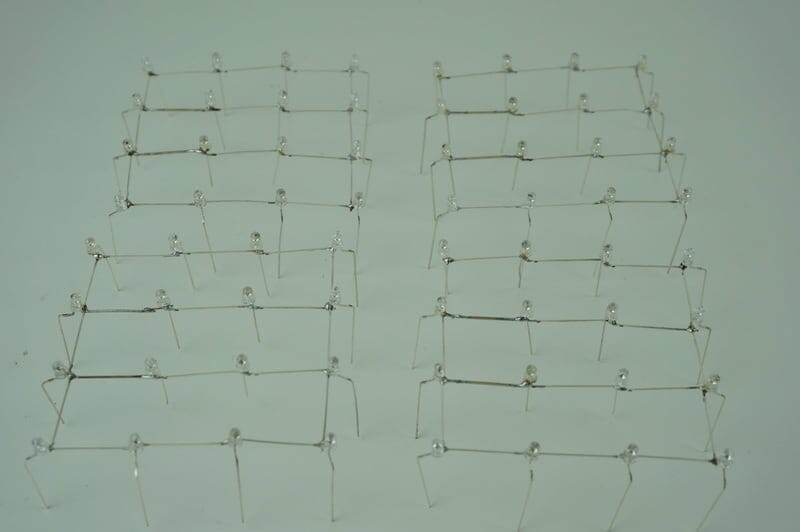
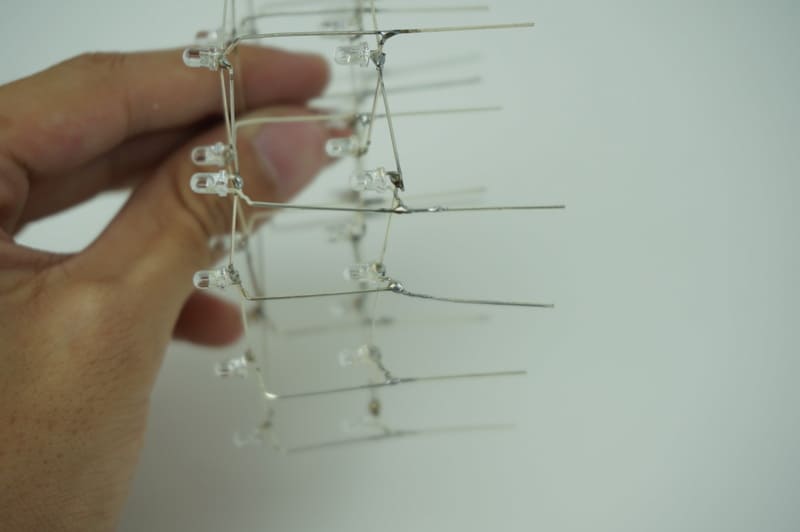
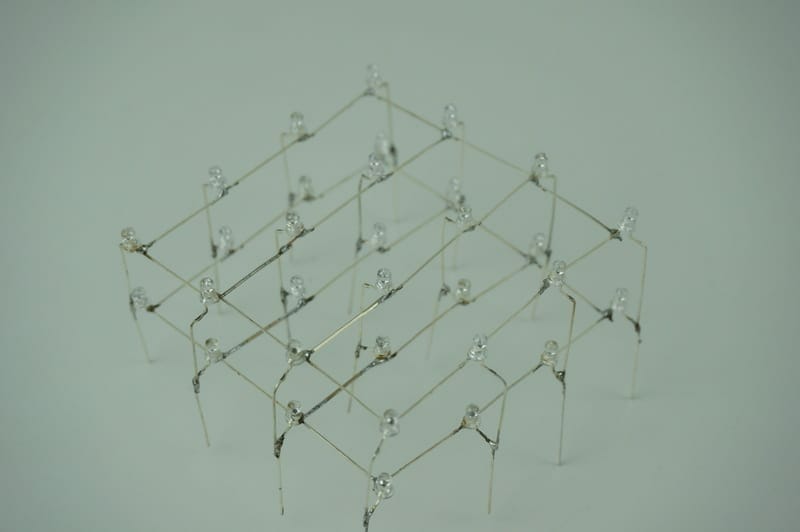
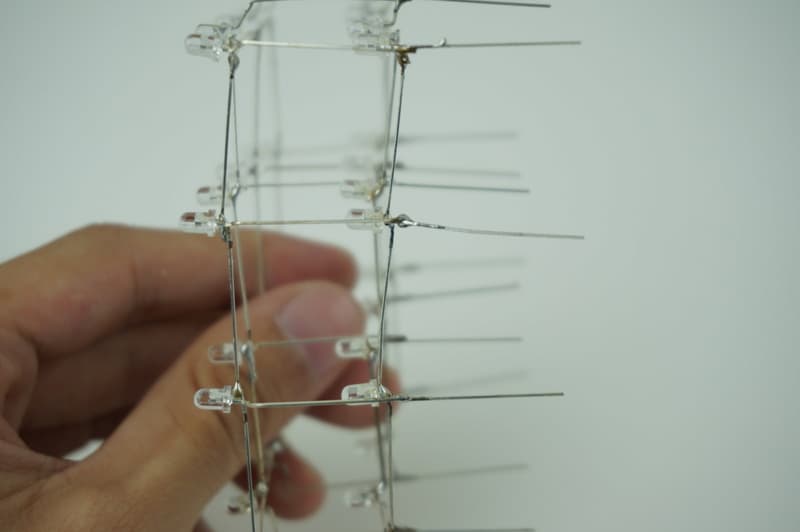
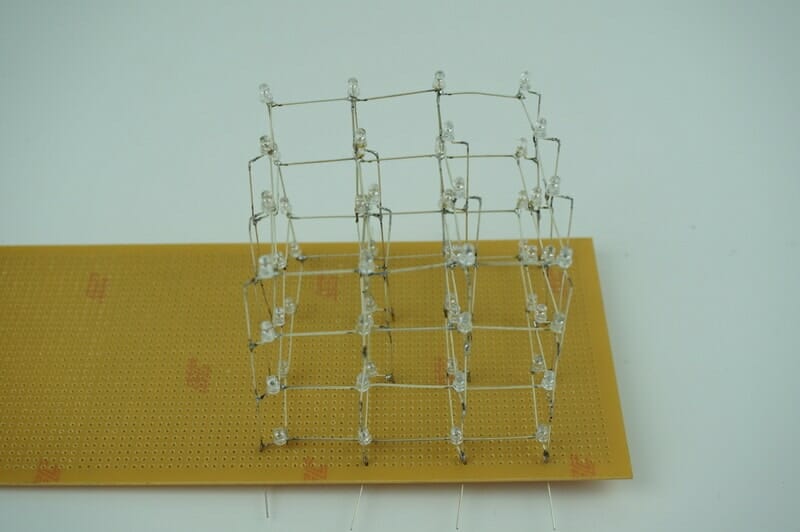
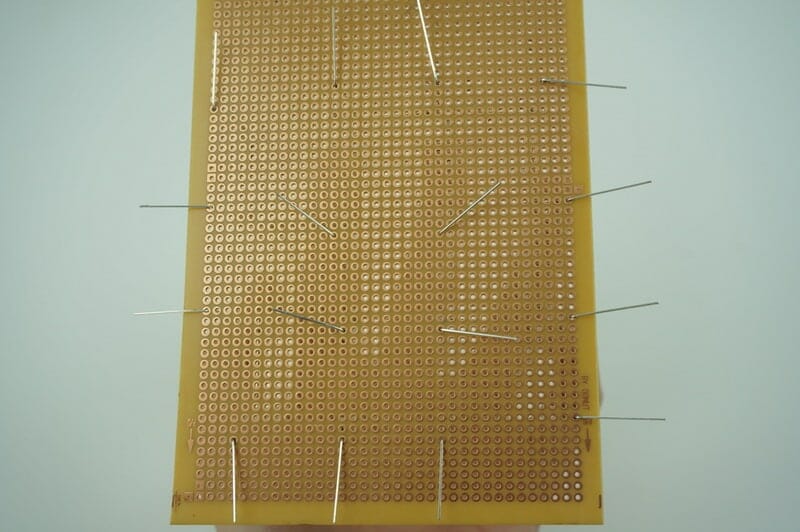
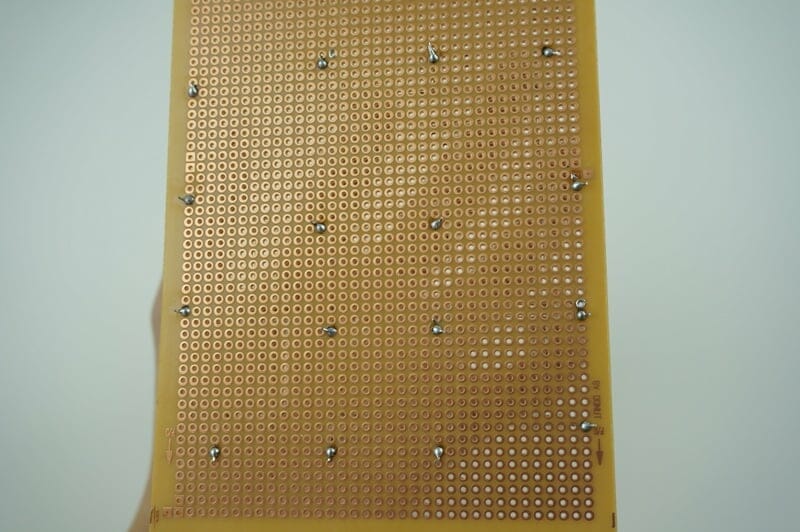
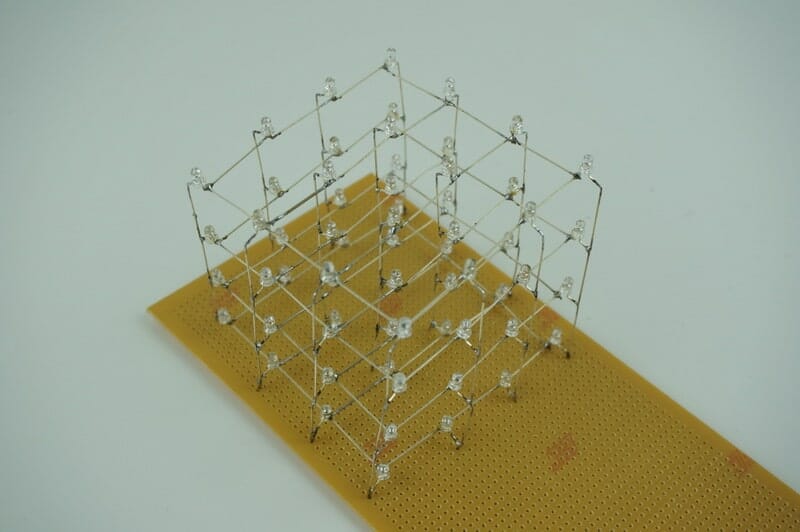
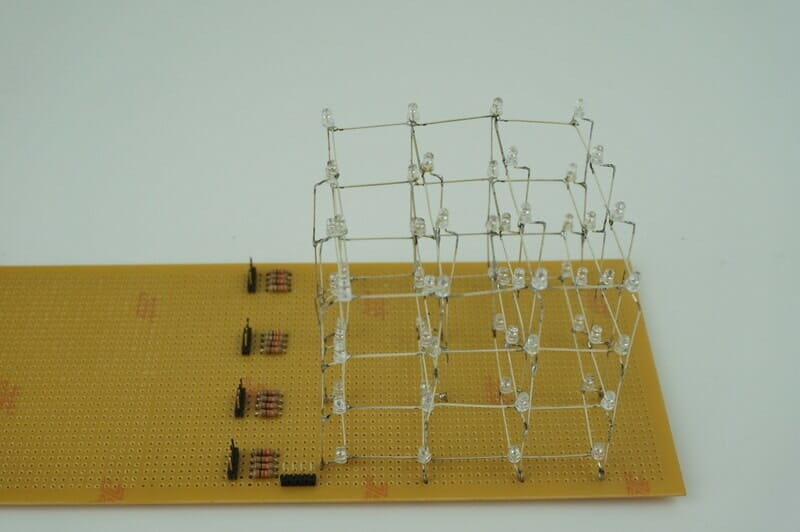
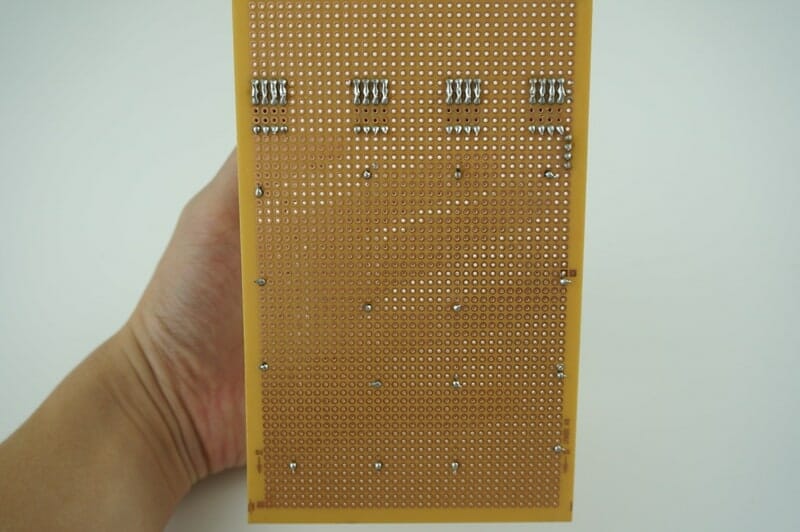
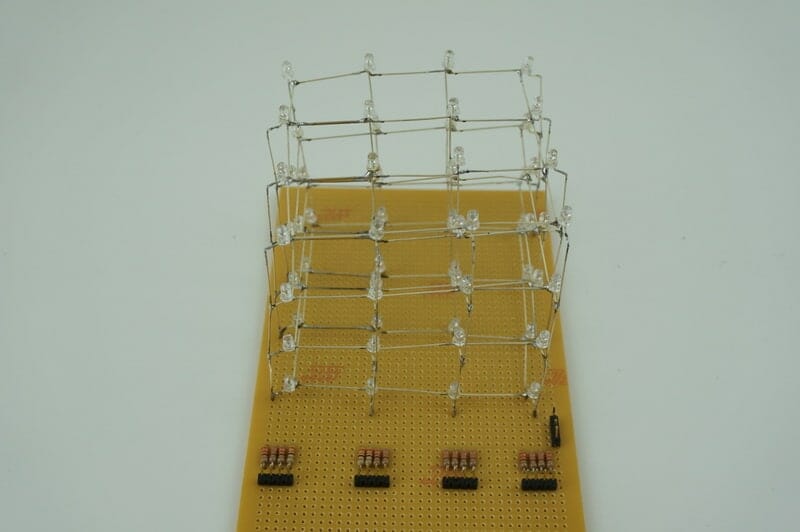
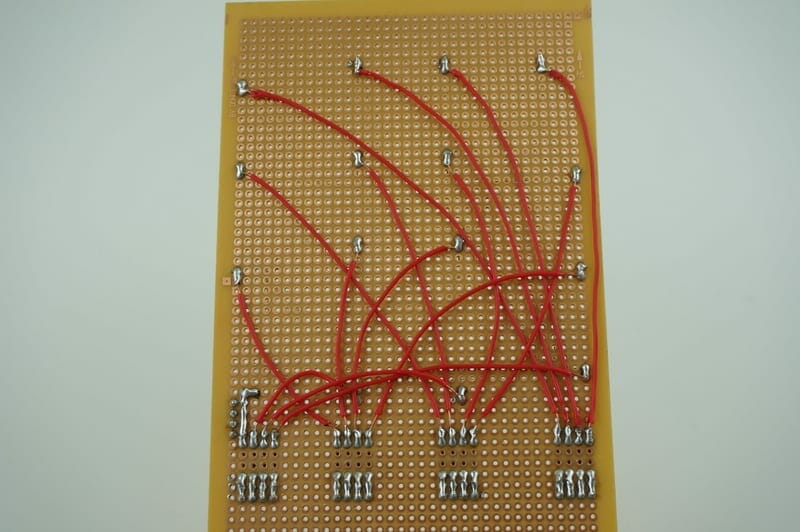
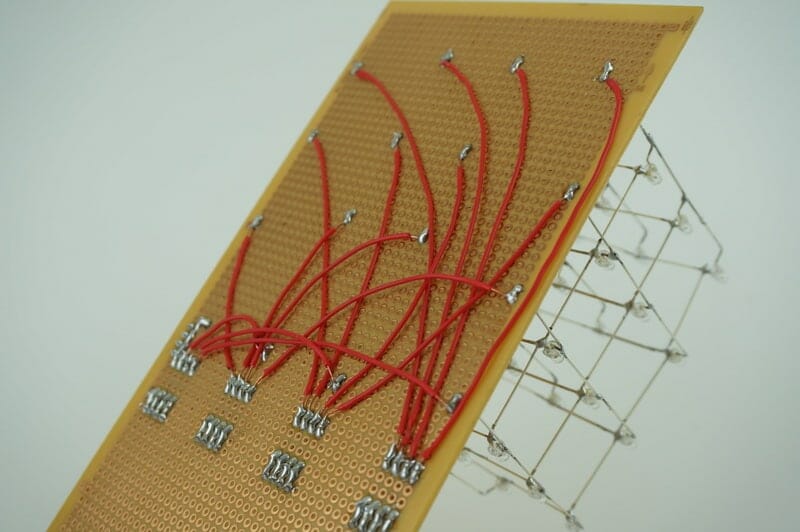
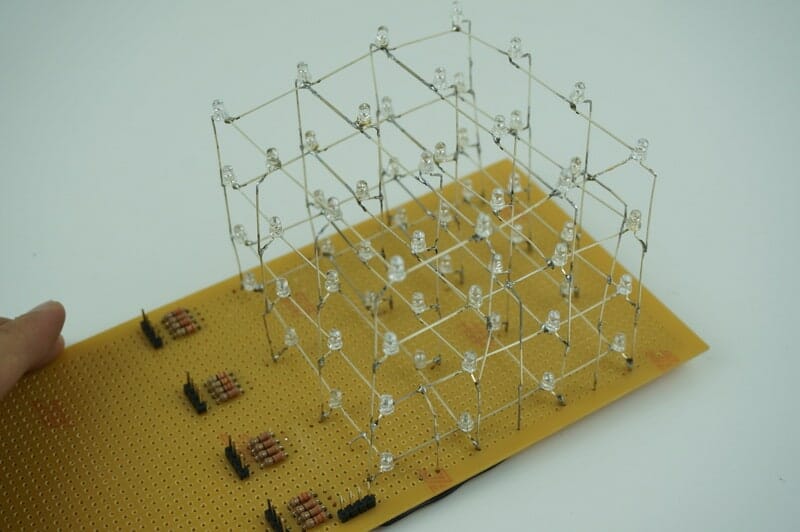
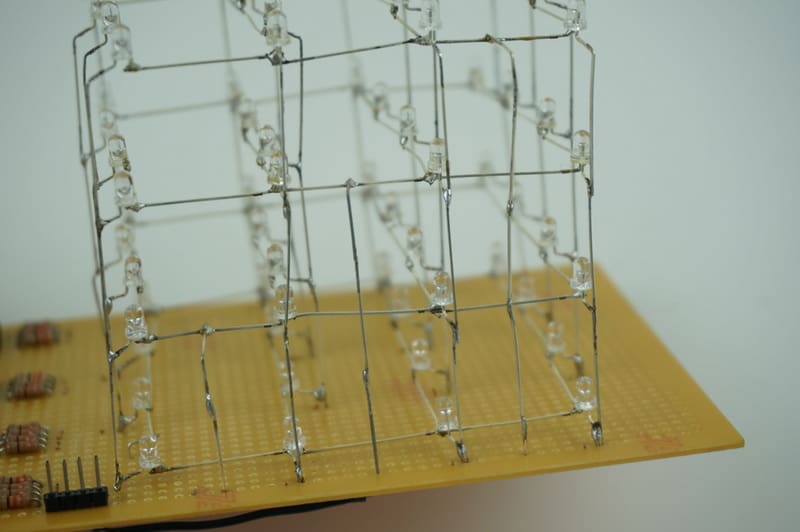
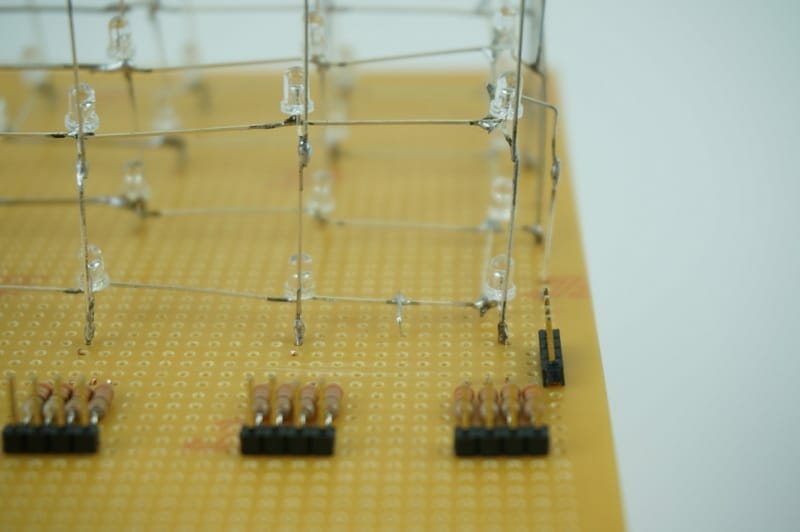
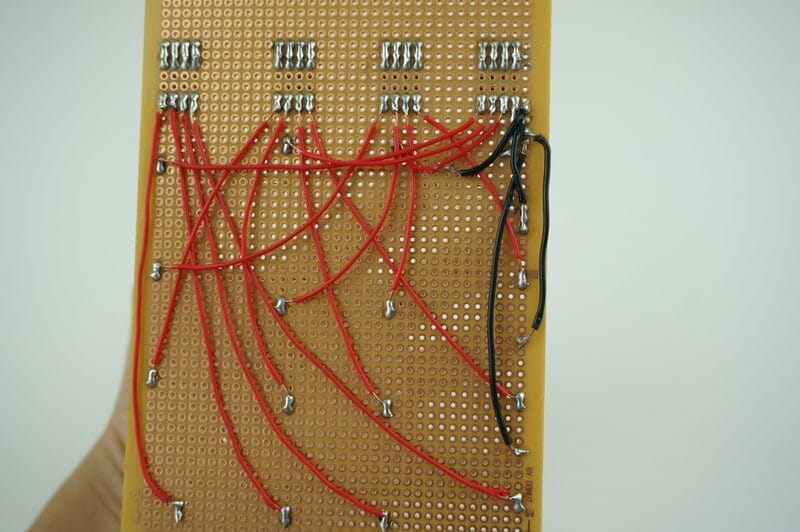
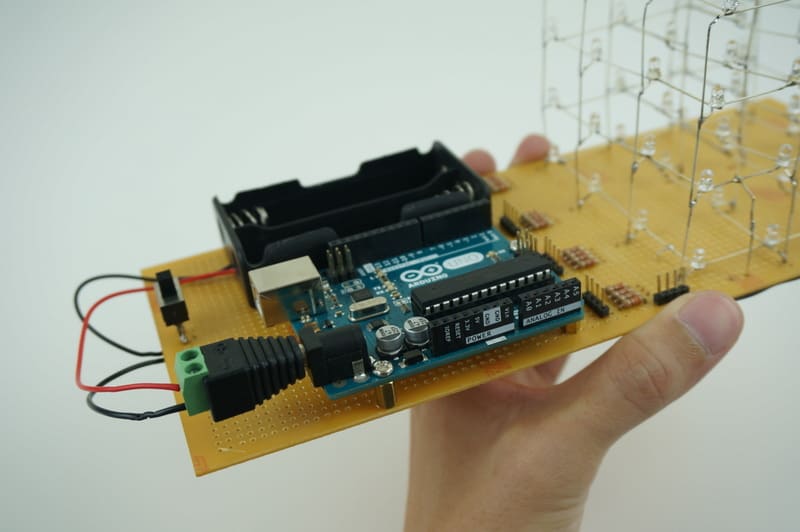
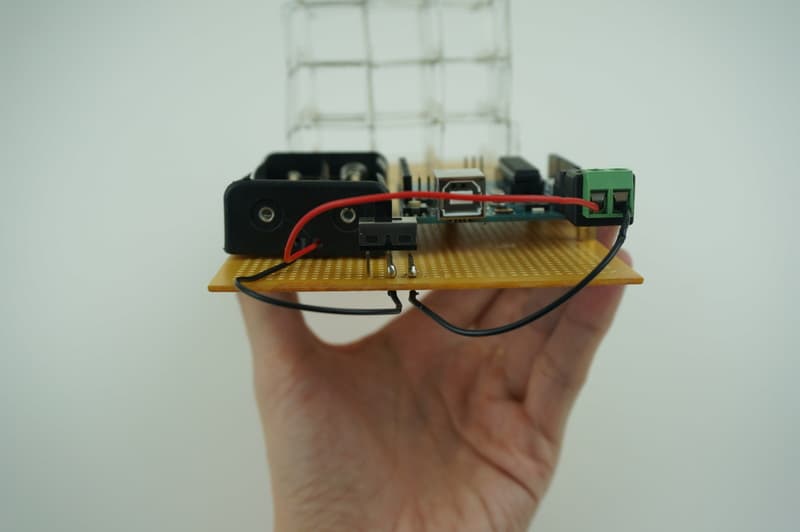
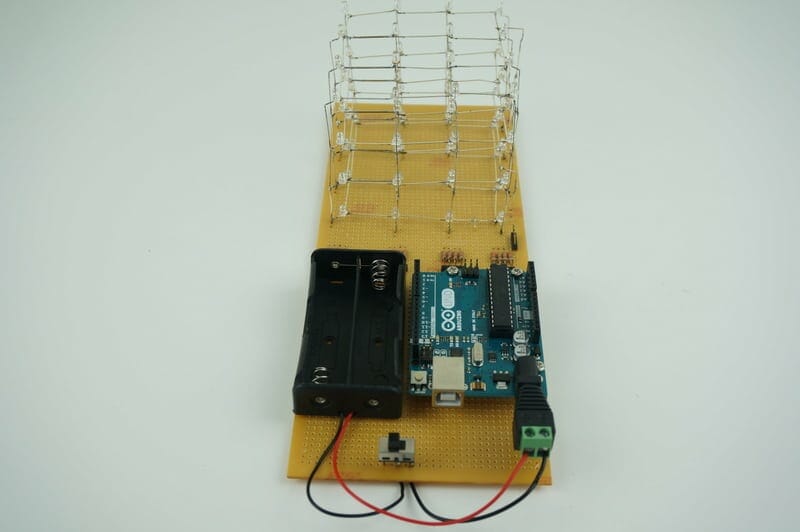
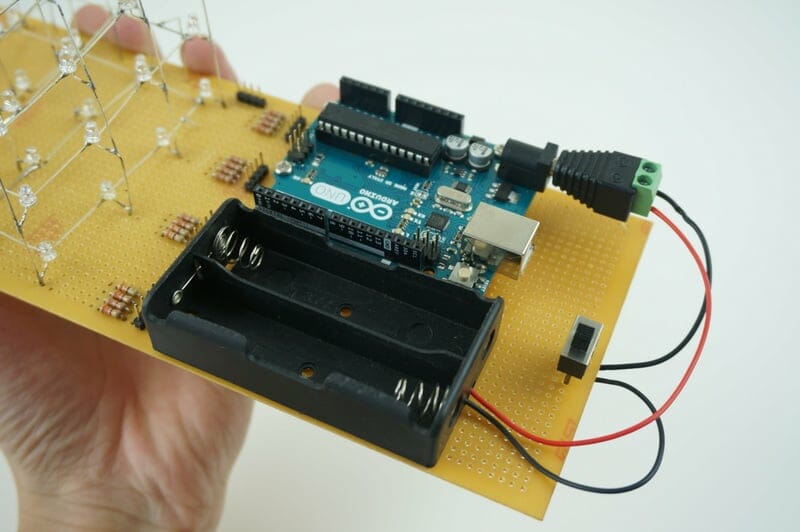
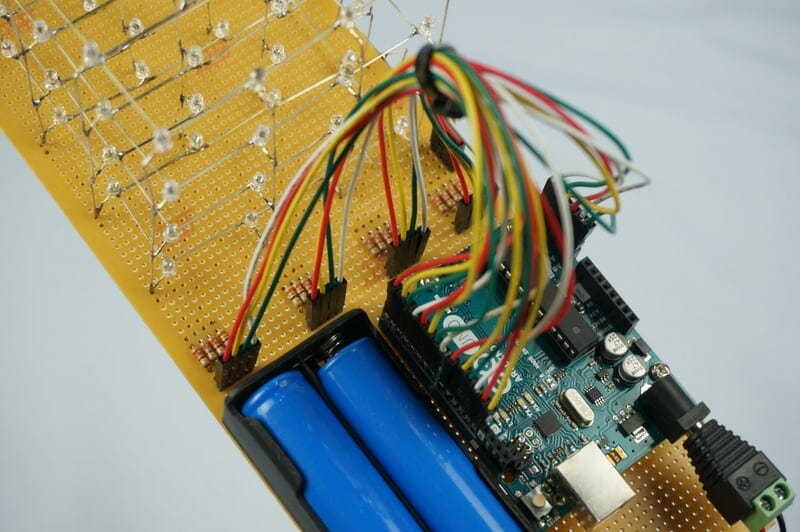
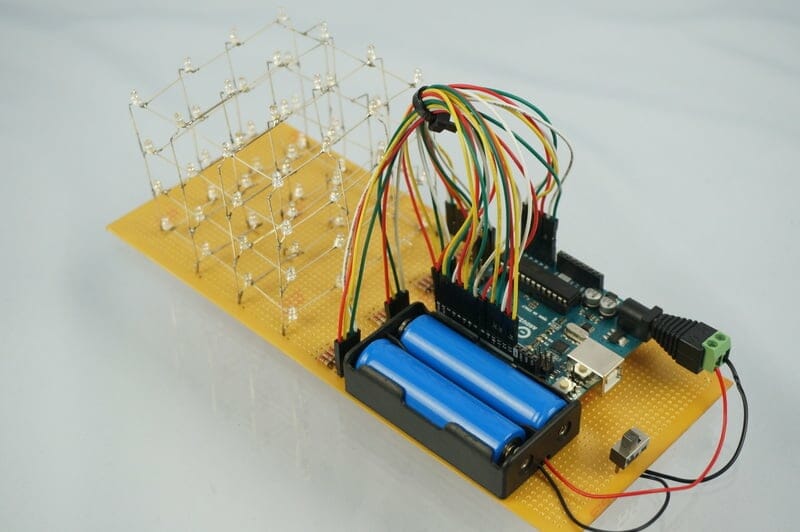
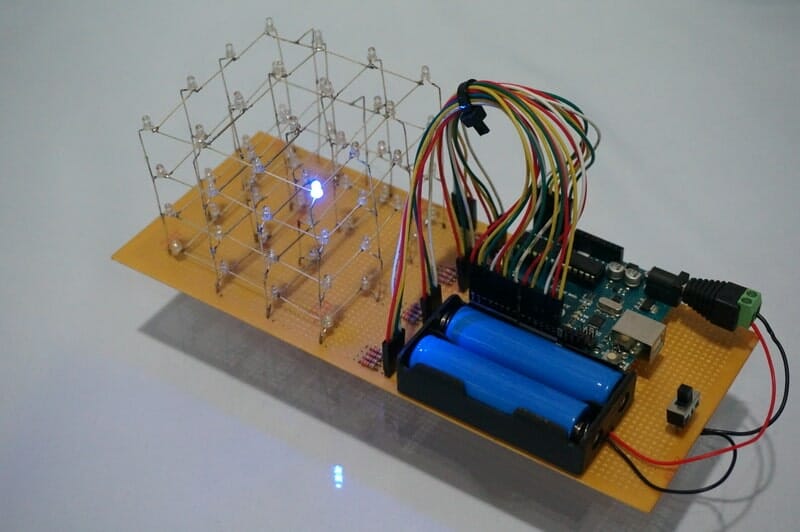
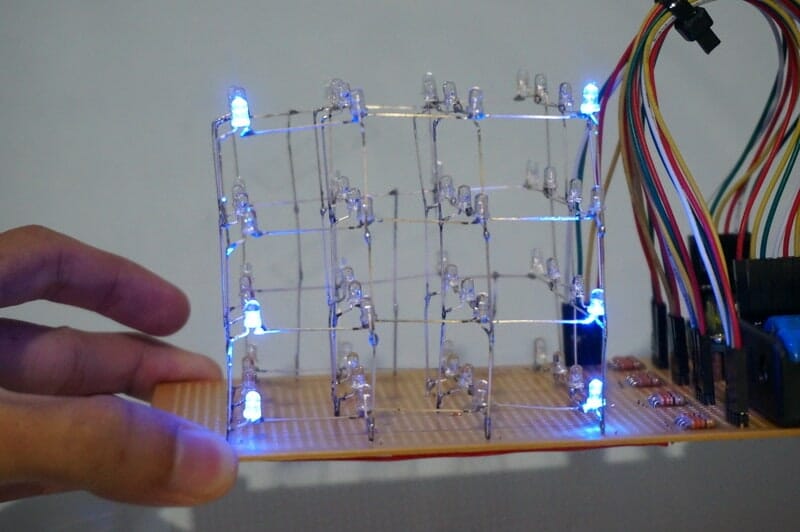
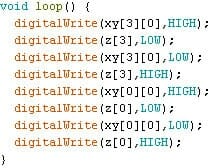
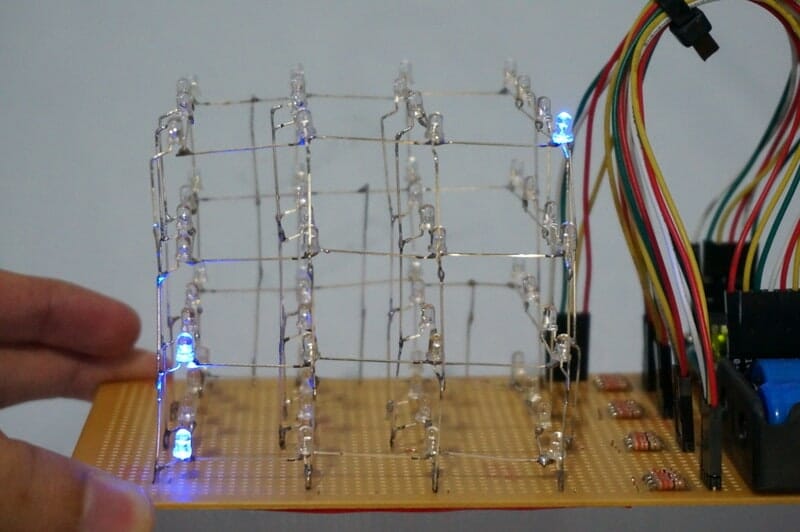
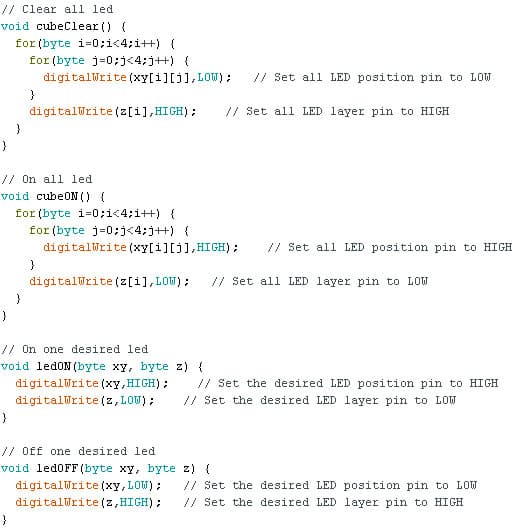
As we all know, an LED Cube is a bunch of LED that arranged in a cube shape that can perform some interesting lighting effects according to your program. In this tutorial, we are going to learn how to construct a 4x4x4 LED Cube using Arduino UNO board without any extra IC, solely with the available on-board pins. for further inquiries please go to our technical forum as we seldom check the comment section of tutorial.
 International
International Singapore
Singapore Malaysia
Malaysia Thailand
Thailand Vietnam
Vietnam